Rewards Front End Integration
This page explains the integration requirements for being able to integrate Fast Track Rewards. This guide is for brands that have not integrated Fast Track Front End Javascript SDK earlier (and that does not intend to integrate Fast Track Rewards together with Fast Track Javascript SDK for On Site Notifications and Rich Inbox).
If you intend to integrate Fast Track Rewards Front End together with Fast Track Javascript SDK for On Site Notifications and Rich Inbox, read this article instead »
Step 1: Auth mechanism (JWT)
In your backend, you need to generate a JWT Token that conforms to Official JWT Specifications. This JWT Token should contain the currently logged in user's id and the JWT Token should be encoded with a secret that you'll you share with your Fast Track Partner Manager or Integration Manager.
Recommendations
- If you are already using JWT for your own authentication on your site, we recommend that you implement a separate functionality specifically for FT rewards.
- Keep the expiry of the token short and re-authenticate if need be. You can use the SDK function window.updateFtJwtToken(newToken) to refresh it within the same session.
- We support two algorithms, RSA and HMAC. We recommend to use RSA with public and private keys.
Example JWT payload
Step 2: Set up the configuration object
Add this javascript code in your front end, preferably as early as possible.
Step 3: Load the Javascript SDK
Copy this snippet exactly as it is and paste it into your front end code, directly after where you pasted the configuration object (section above).
Step 4: Hook click event to open "My Rewards"
Below outlines how you can use Fast Track Rewards Web Components to show the "My Rewards Modal".
HTML:
You can put any HTML element inside the Fast Track element ft-my-rewards-toggle. The visibility of this HTML element and its content is controlled from FT CRM.
CSS:
In order to make the ft-my-rewards-toggle element hidden by default you can add below CSS.
How to re-authenticate Rewards
These functions in the SDK may be used for when a user logs out and logs back in without refreshing the page. Or to re-authenticate with a new JWT token. Please note that it might differ from how to re-authenticate with the OnSite notifications.
window.logoutFtRewards() Logs out the current user and they will no longer see Rewards.
window.updateFtJwtToken("newJWTToken") Will update the existing JWT token that is used within FT Rewards, populating the window.sid variable.
window.initFtRewards() initialise Rewards component for the logged in user. Looks for the window.sid for the JWT token to authenticate with.
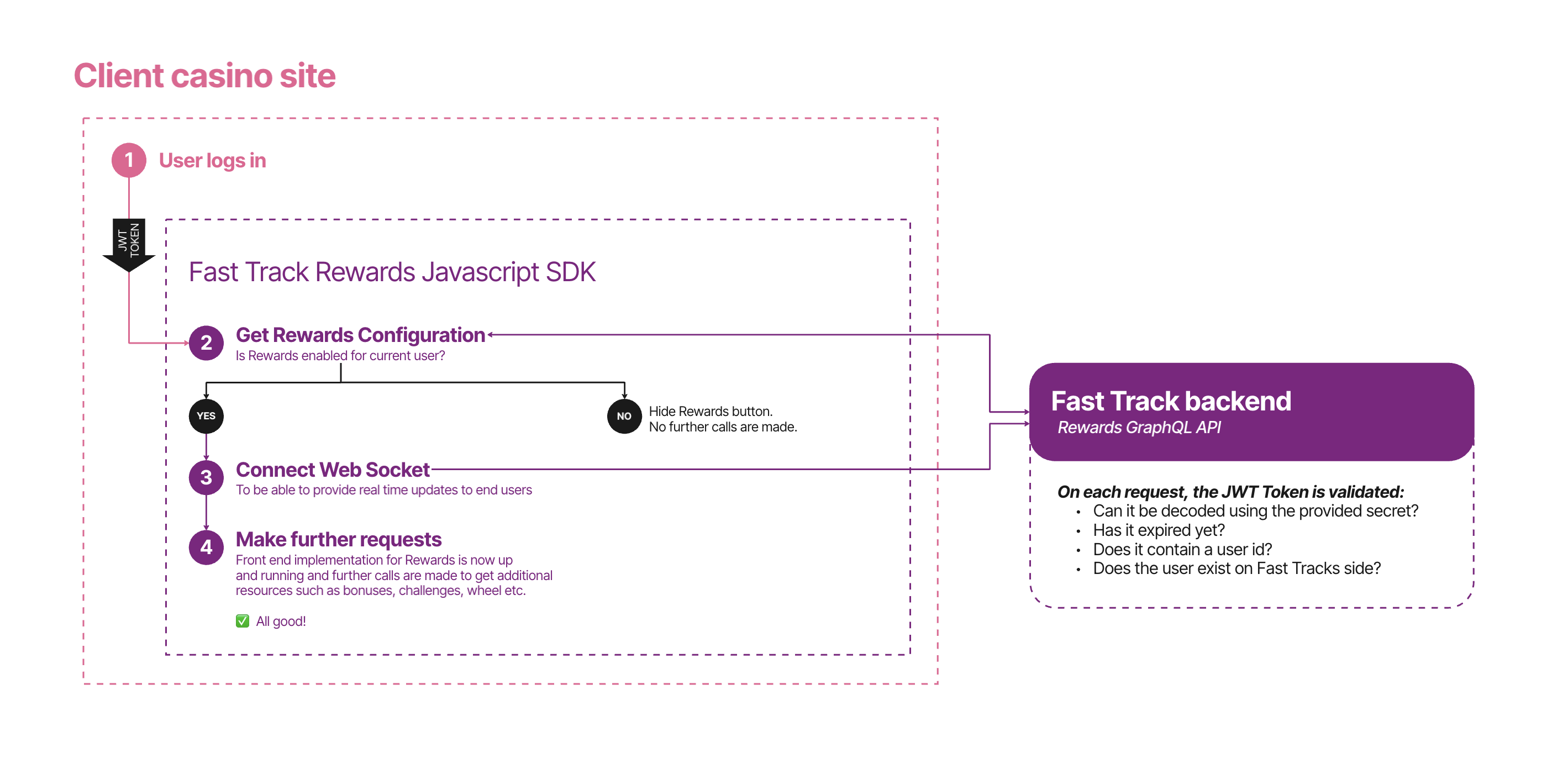
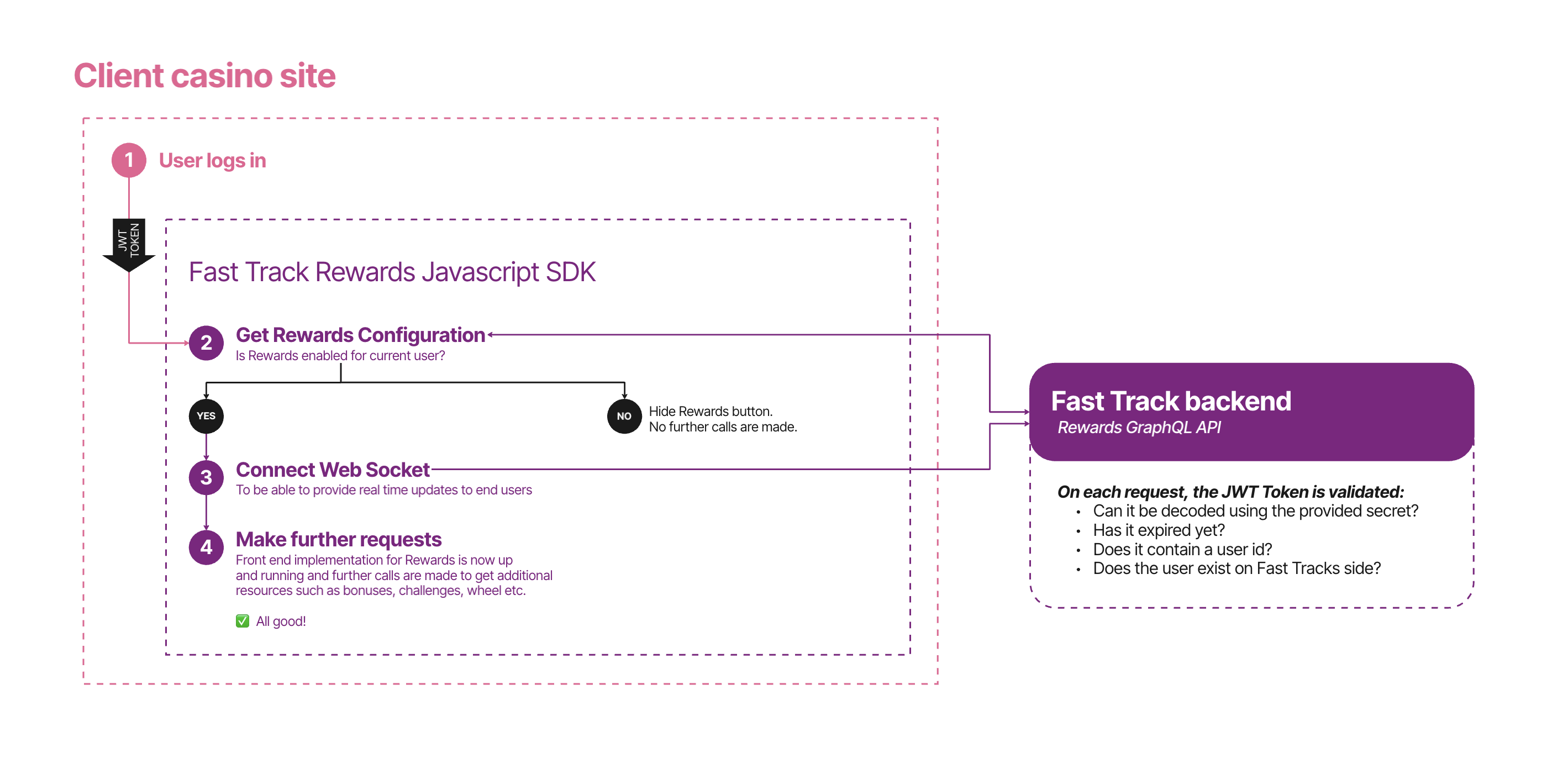
The flow illustrated